この記事では、Google PageSpeed InsightsによるPerformanceスコア(Core Web Vitals を含む)の意味を理解し、Cocoonテーマ環境で60点台から90点以上を達成した実体験ベースの改善手順をわかりやすく解説します。
検索順位・ユーザー体験・AdSense収益性を同時に高めたい方に最適です。

PageSpeed Insights とは?
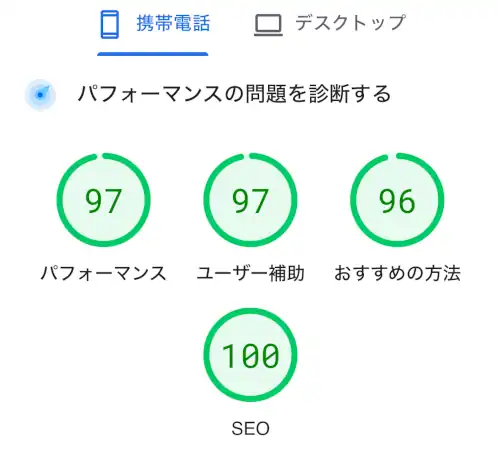
PageSpeed Insights(PSI)はGoogle が提供するWebページ速度とユーザー体験(User Experience)を評価する公式ツールです。URLを入力するだけで、モバイル/デスクトップごとに 0〜100のスコアを算出し、改善点を具体的に提示します。
スコアが90〜100なら良好、50〜89は改善余地あり、0〜49は重大な問題ありと目安が示されています。
Core Web Vitals がSEOで重要な理由
PageSpeed InsightsのスコアはCore Web VitalsというGoogle検索評価指標です。これらはユーザー体験(UX)に直接影響し、検索結果の評価要素としても重要視されています。主にLCP/INP/CLSという項目がスコアに関わってきます。
LCP (Large Contentful Paint)
ページ内で最大のコンテンツが描画されるまでの時間です。目安は2.5 秒以内と言われています。遅い場合は画像や大きな動画の最適化が必要です。
INP (Interaction to Next Paint)
ユーザーが操作した際の反応速度です。200ミリ秒以下が理想とされています。JavaScript処理の最適化で改善が可能です。
CLS (Cumulative Layout Shift)
コンテンツの視覚的なズレ(レイアウト変更)の大きさです。0.1 以下が良好基準です。広告や画像の高さ指定が不足すると悪化しやすいです。
この記事で解決すること
本記事は 実体験ベース で次のことを解説します。
- PageSpeed Insights Performanceスコアが低い原因
- Core Web Vitals(LCP・INP・CLS)の仕組み
- Cocoonテーマでの具体的改善手段
- 広告を載せつつ高速化する共存化
- 改善のBefore → Afterの数値例
検証環境
改善手段の再現性を高めるため、主要な環境を明示します。
- WordPress + テーマCocoon Child
- XServer レンタルサーバー
- モバイルPageSpeed Insights測定
- Adsense広告あり
Performanceスコアが低い主な原因
一時的なスコア低下は表面的ですが、根本原因はLCP・INP・CLSの要素が構造的に最適化されていないこと です。
LCPの悪化原因
- 大きな画像ファイル
- レンダーブロッキングJavaScript / CSS
INPの悪化要因
- 大量のJavaScriptの初期読み込み
CLSの悪化要因
- 高さ指定のない画像や広告
Cocoonで実際に行った改善手順
手を動かすべき順番と内容を示します。優先度順に実施することで必ず改善につながります。
画像の最適化(LCP改善)
画像はWebPに変換圧縮し、Lazy Loadで遅延読み込みを導入します。体感速度とLCPが改善します。
CSS / JavaScriptの最適化
不要なプラグインの停止が最優先です。defer / async、スクリプト縮小化により初期ロードを軽減できます。Cocoon設定の標準機能で設定可能です。
広告掲載と高速化の共存
広告はファーストビュー直下を避けます。また高さを固定します。遅延読み込みも併用することでCLSの悪化を抑え、収益性も維持できます。
Before → Afterの数値を比較
実際に測定した改善の効果を数値で示します。色々試した結果がこうなりました。
| 指標 | Before | After |
|---|---|---|
| Performance | 62 | 97 |
| LCP | 4.1 秒 | 2.0 秒 |
| INP | 遅延 | 良好 |
| CLS | 0.18 | 0.05 |
この数値の変化は明確な改善がなされたと言えないのではないでしょうか。

PageSpeed Insights スコアが改善した本当の鍵
PageSpeed Insightsのスコアは単なる数字合わせではありません。ユーザー体験の向上に直結する構造的改善が一番の要因です。JS / CSS読み込みの順序や不要なウィジェット停止が、最も大きく改善に寄与しました。
最も影響があったものはプラグインの停止です。Yoaset SEOとGoogle Site Kitが役割被りをしていたので停止しただけで、大きな変化がありました。おそらく大量のスクリプトを初期ロード時に読み込んでいたのではないかと思います。
FAQ
- QPageSpeed InsightsのスコアはSEOに影響しますか?
- A
影響します。Core Web Vitalsは検索順位の評価要素としてGoogleが公式に重要視しています。
- Qスコアを90点以上にするには何が重要ですか?
- A
LCPを短縮が早いです。不要なJavaScriptの削減、画像最適化、広告の最適配置など複合的対策が必要です。
- QCocoon でも実装できますか?
- A
Cocoonの標準機能とプラグイン見直しで90点以上は十分に狙えます。
まとめ
PageSpeed Insightsのスコアは「単なる数字」ではありません。
Core Web Vitalsを構造的に改善することはユーザー体験の向上 であり、検索順位・AdSense 収益性の向上 につながります。
Cocoon テーマでも 90 点以上は十分に達成可能です。



コメント